Design Portfolio Using Your Picture in a Mockup

Image licensed via Adobe Stock
You haven't got time for Photoshop or Sketch. You want a super quick mockup of a website you've designed to show a client or add to your portfolio.
You know, with someone holding an iPhone perhaps or maybe a simple browser window on a beautiful coloured background.
These ten handy tools will help you create quality mockups online and in no time. Best of all, most of them are free and won't host your designs on their site. Job done.
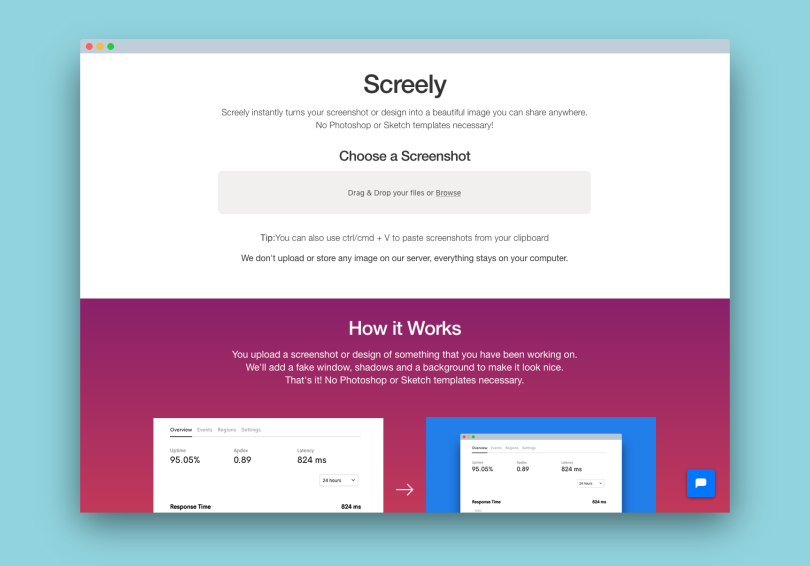
1. Screely

Instantly transform a screenshot or design into a beautiful image you can share with the world. No Photoshop or Sketch templates necessary. The thing we love most about Screely (apart from it being completely free) is that you can add your background colour too. We created all our images for this article using Screely.
Free – www.screely.com
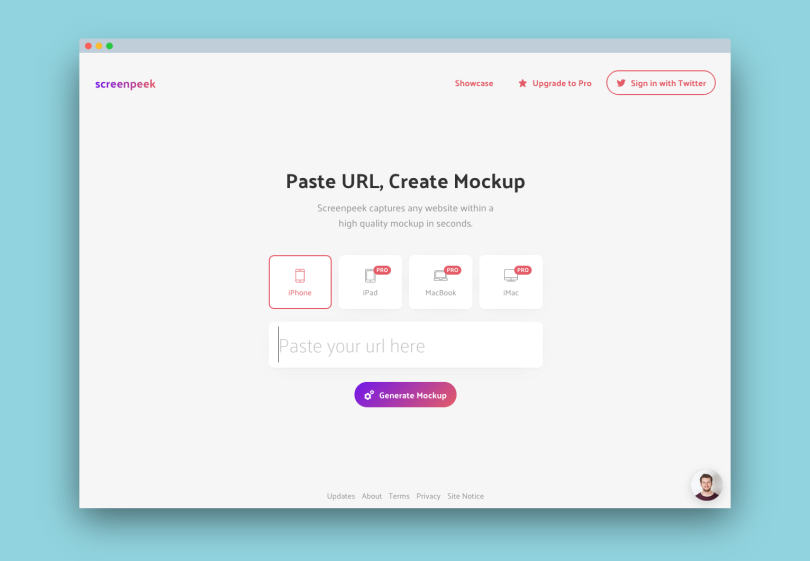
2. Screenpeek

Screenpeek captures any website within a high-quality mockup in seconds. Just choose from the iPhone (free), iPad, MacBook or iMac and then paste your URL to generate the image. Easy.
Free for iPhone mockups. Upgrade to Pro for just $12 – www.screenpeek.io
3. Smartmockups

Calling itself the number one tool for creating stunning marketing images online, Smartmockups doesn't just include mockups for your websites; you can also find business cards, t-shirts, billboards and books.
Free for one user and less than 200 mockups – www.smartmockups.com
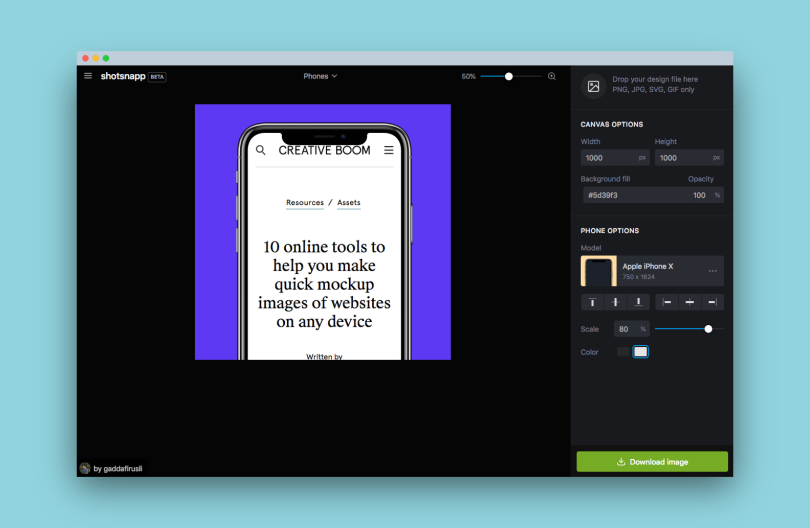
4. Shotsnapp

In Beta, Shotsnapp is one of the newest tools on the block. With phones and browser mockups initially, it plans to introduce laptops, tablets and wearables in future.
This super lovely resource allows you to change the size of the background and its colour plus you can choose to add a drop shadow if you want. It's something that considers the tiny details – like in a browser mockup, do you want Safari, Chrome or just a plain window? Or which colour iPhone do you want? Is Rose gold, ok?
Just drop your design file onto the top right-hand corner of the screen, pick your preferences and Shotsnapp will do the rest.
Completely free – www.shotsnapp.com
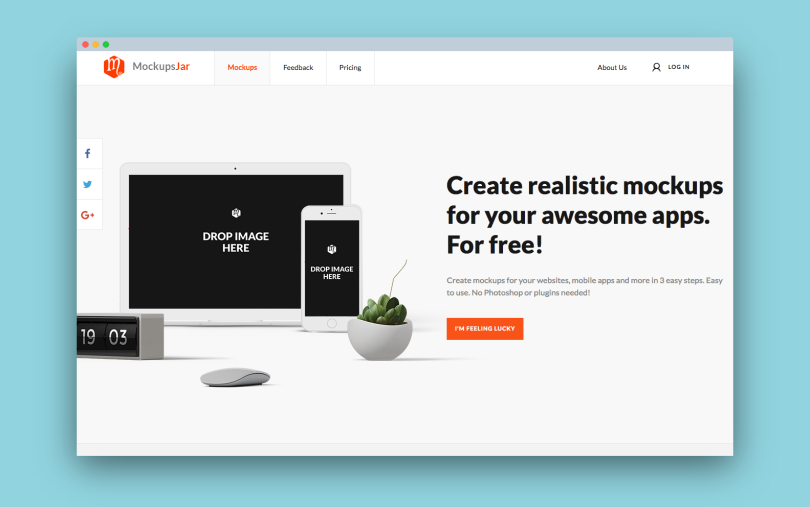
5. MockupsJar

"Create realistic mockups for your awesome apps," declares MockupsJar. No need for Photoshop or plugins. You can create images in three easy steps, all online. Even better, it's completely free.
Free – www.mockupsjar.com
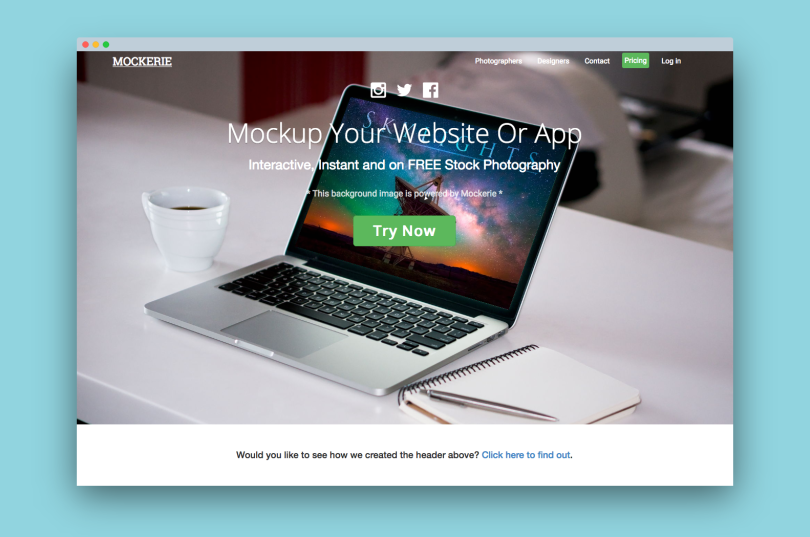
6. Mockerie

Another superb free tool, Mockerie lets you choose from its library of images and then input a URL or a picture of your own, creating quick and beautiful mockups. It even offers an embed option for free hosted mockups.
Free – www.mockerie.io
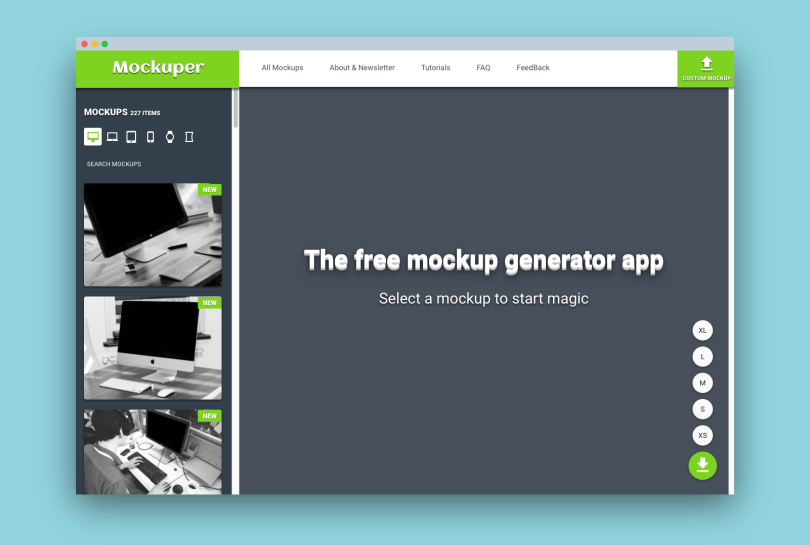
7. Mockuper

This simple but helpful tool generates mockups in minutes. Choose an image, click on the green highlighted area to add your website screenshot, select one of the handy reflection modes and voila – you have a gorgeous website mockup at your fingertips.
Free – www.mockuper.net
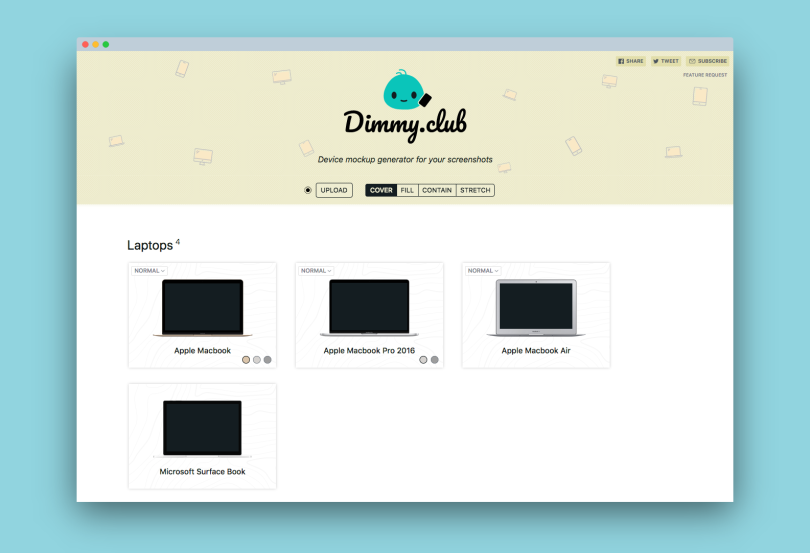
8. Dimmy Club

Dimmy Club is a simple device mockup generator for your screenshots. Choose from a range of laptops, tablets and mobiles and pick a background colour to see your website in situ in seconds — perfect little tool when you need a non-fussy, clean and elegant mockup.
Free – www.dimmy.club
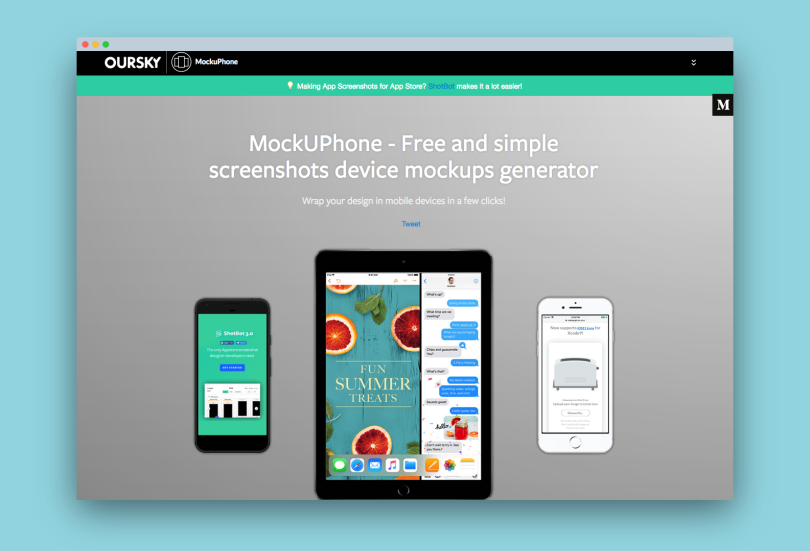
9. MockUPhone

MockUPhone allows you to wrap your design in mobile devices in a few clicks. Just pick a device, upload your screenshot and MockUPhone will do the rest for you.
Free – www.mockuphone.com
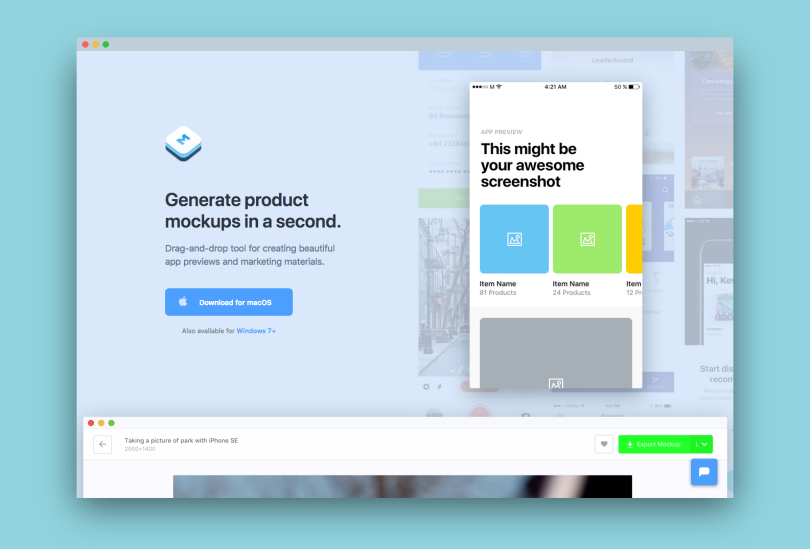
10. Mockuuups

This drag-and-drop tool helps you to create beautiful app previews and marketing materials. Unlike our other suggestions, you have to download the app for Mac or Windows to get free or premium access to its vast image library. Worth a look!
Free – www.mockuuups.studio
Design Portfolio Using Your Picture in a Mockup
Source: https://www.creativeboom.com/resources/10-online-tools-to-help-you-make-quick-mockup-images-of-websites-on-any-device/
0 Response to "Design Portfolio Using Your Picture in a Mockup"
Postar um comentário